無料ヒートマップ Microsoft Clarityを使ってみた

ヒートマップとは、webサイトに訪れたユーザーのスクロールやクリックなどの行動を可視化してくれるツールです。
ページのどこまで見られているのか、どこをクリックしているのかを色別でわかりやすく表してくれます。それを見れば、webサイトの改善点や有効エリアを把握することができるので、弊社でも活用しています。
今回は、無料で使えるヒートマップ「Microsoft Clarity(クラリティ)」を紹介します。
Clarityでできることは、以下の4つです。
・ダッシュボード
・レコーディング
・ヒートマップ
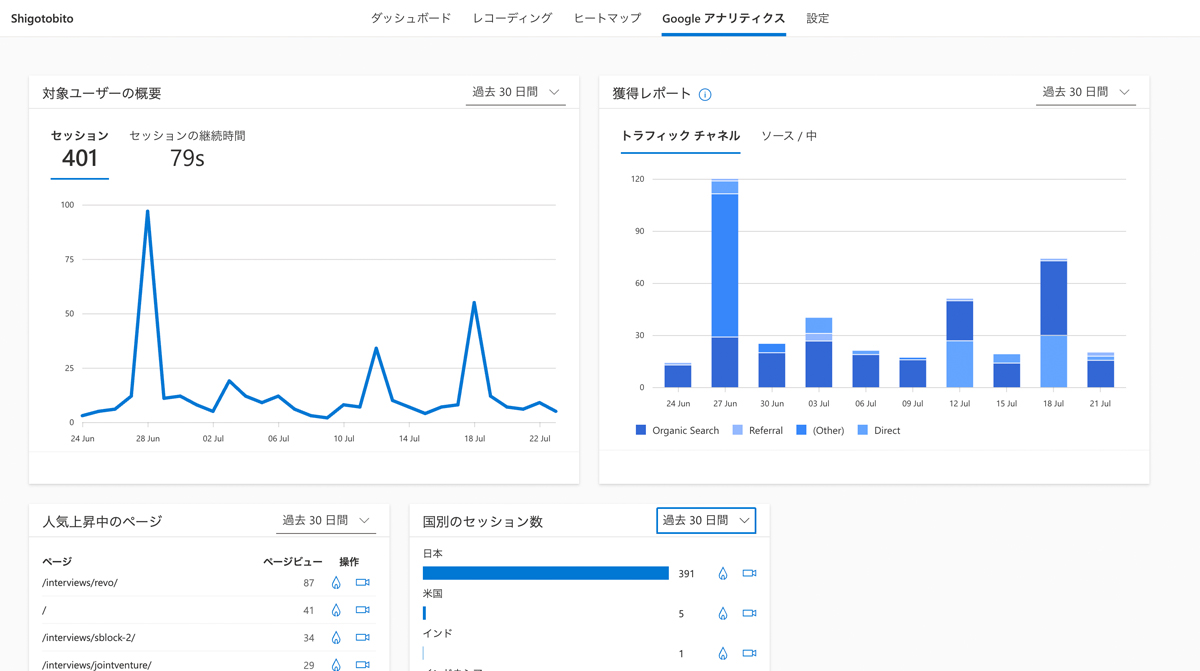
・Googleアナリティクスとの連携
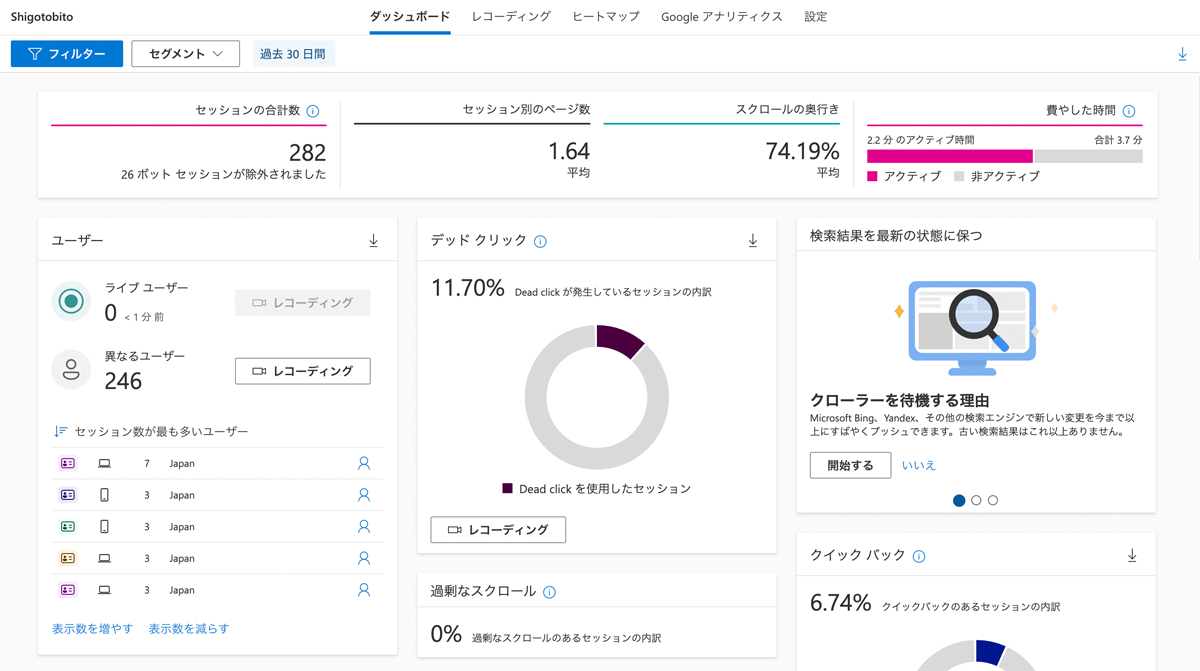
ダッシュボード

ダッシュボードとは、Clarityで取得したさまざまなデータを、表やグラフで可視化した物です。
データの取得期間は、3日間〜カスタムで設定できます。
PCやスマホのデバイスごとにセグメントできたり、使用ブラウザ、使用OSの表記、ユーザーのデッドクリック数、イライラしたクリック数、サイトから早く離脱したクイックバック率などを確認できます。
グラフや表で表示されているため、直感的に把握しやすいと思います。
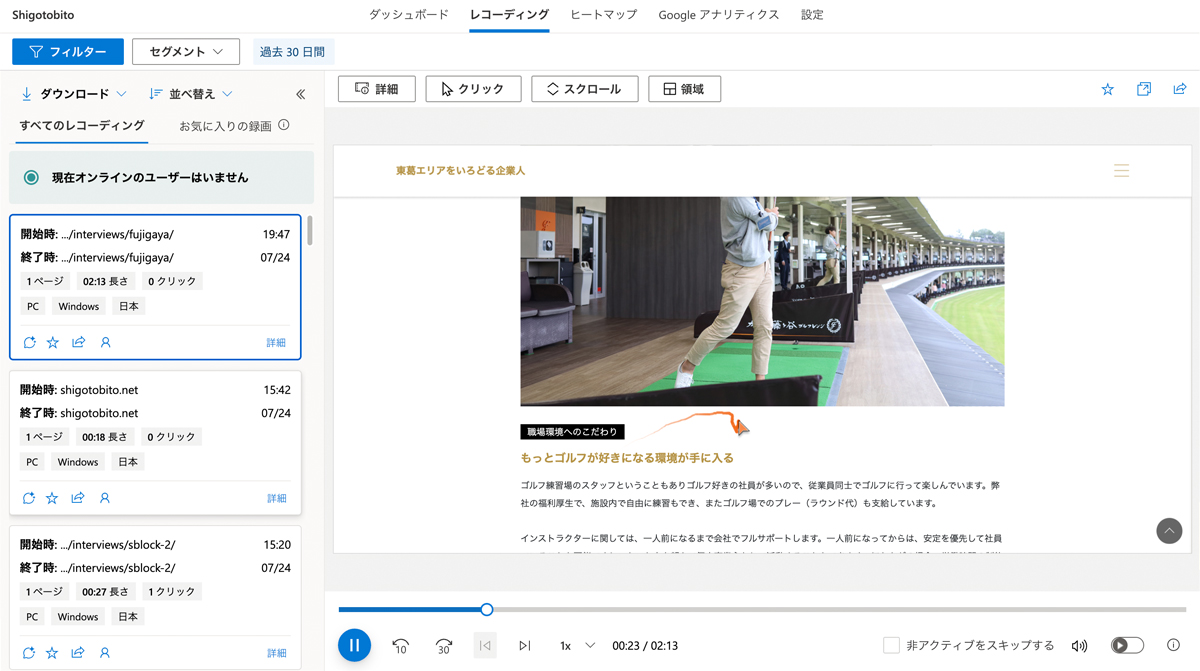
レコーディング

レコーディングとは、名前の通りユーザーの行動を録画してくれる機能です。
ユーザーのランディングから離脱までの流れを見ることができます。どのくらいスクロールしたのか、どこをクリックしたのか、マウスポインタの動きなど、滞在時間の行動を確認できます。
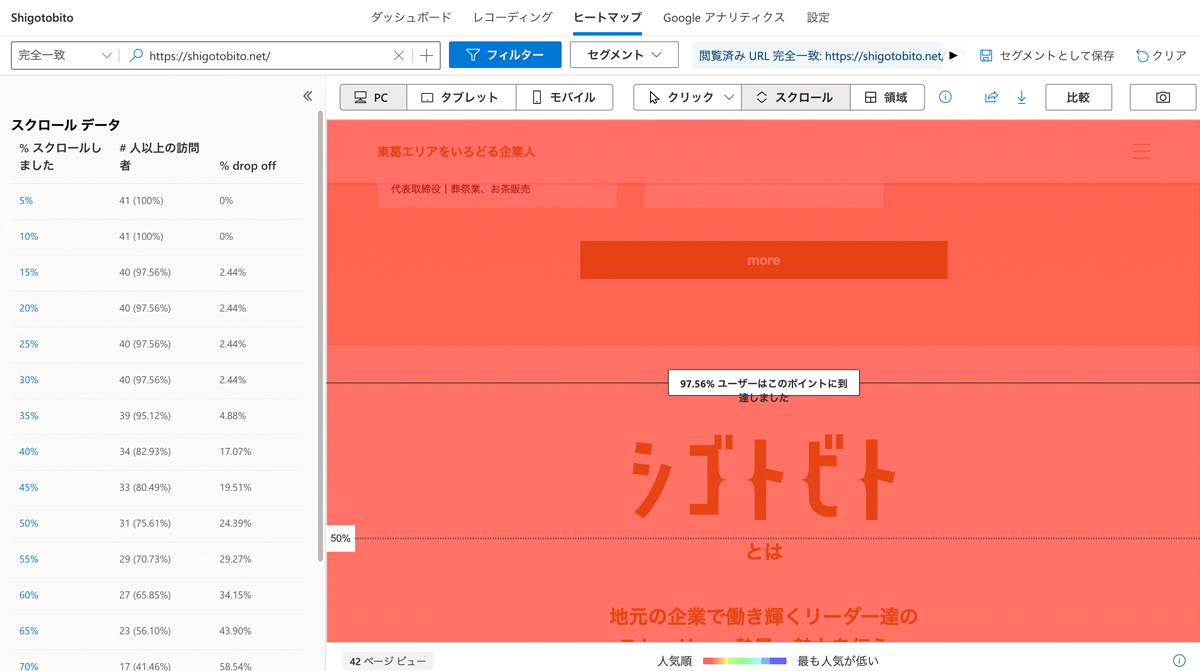
ヒートマップ

ヒートマップは、ユーザーがどこまでサイトをスクロールして見たのか、どこをクリックしたのかを色別で表示してくれます。
webサイトは、1ページの表示が長すぎるとスクロールの頻度が減少し、到達率が下がる傾向があります。自社のホームページの長さが適正なのかは、このヒートマップが判断の材料になってくれると思います。
長すぎて到達率が低い場合は、トップにバナーを設置しページ内リンクで飛ばしたり、別ページに遷移させたりする改善が必要になってきます。
Googleアナリティクスとの連携

Googleアナリティクスとの連携もできます。
しかり実際のGoogleアナリティクスで確認した方が、細かな情報を確認できるため、あまり活用はしないと思います。
ちなみに、ワードプレスのプラグインにもMicrosoft Clarityがあり、データを連携すればワードプレスの管理画面でもClarityのデータを見ることができます。
まとめ
ホームページのコンバージョンが上がらない場合、何を改善すれば良くなるのかを考えます。
その時にヒートマップツールがあれば、ユーザーのさまざまな行動が把握でき、課題が見えてくるかもしれません。課題が見えれば改善点を導きやすくなります。
Microsoft Clarityは無料で使えるため、ホームページの健康診断のような感覚で一度使ってみてはいかがでしょうか。
